Overview
Cylinder Health (Previously known as Vivante Health) is a digital health platform that helps people manage chronic digestive conditions through personalized care and support.
When Vivante Health became Cylinder Health, I was given the task of updating our app and design system within two months. As the new lead of the design system, it was a good opportunity to contribute to the project.
My contribution
Design systems
Visual design
The team
1 × product manager
1 × product designer
5 × engineers
Year
2024

The task
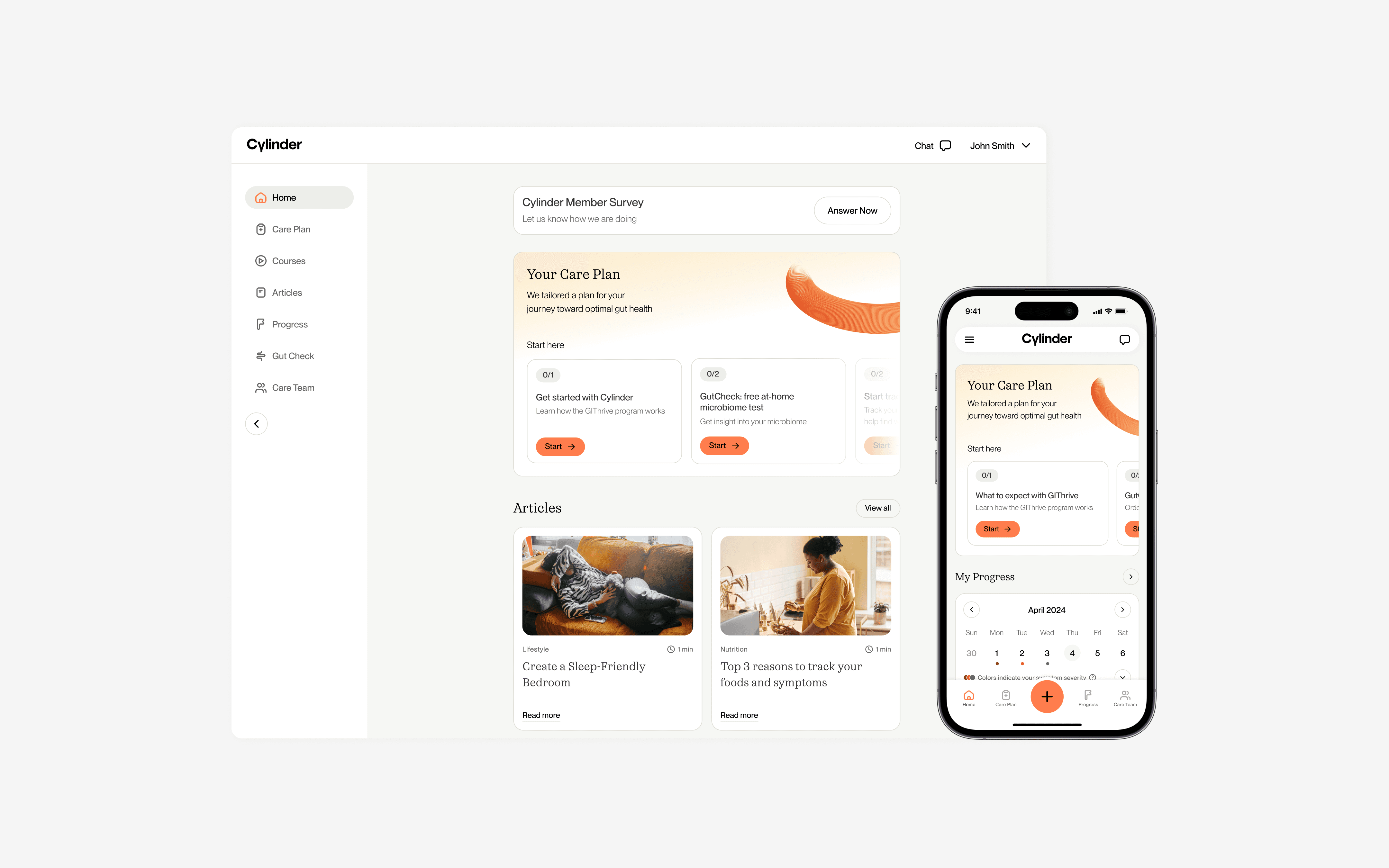
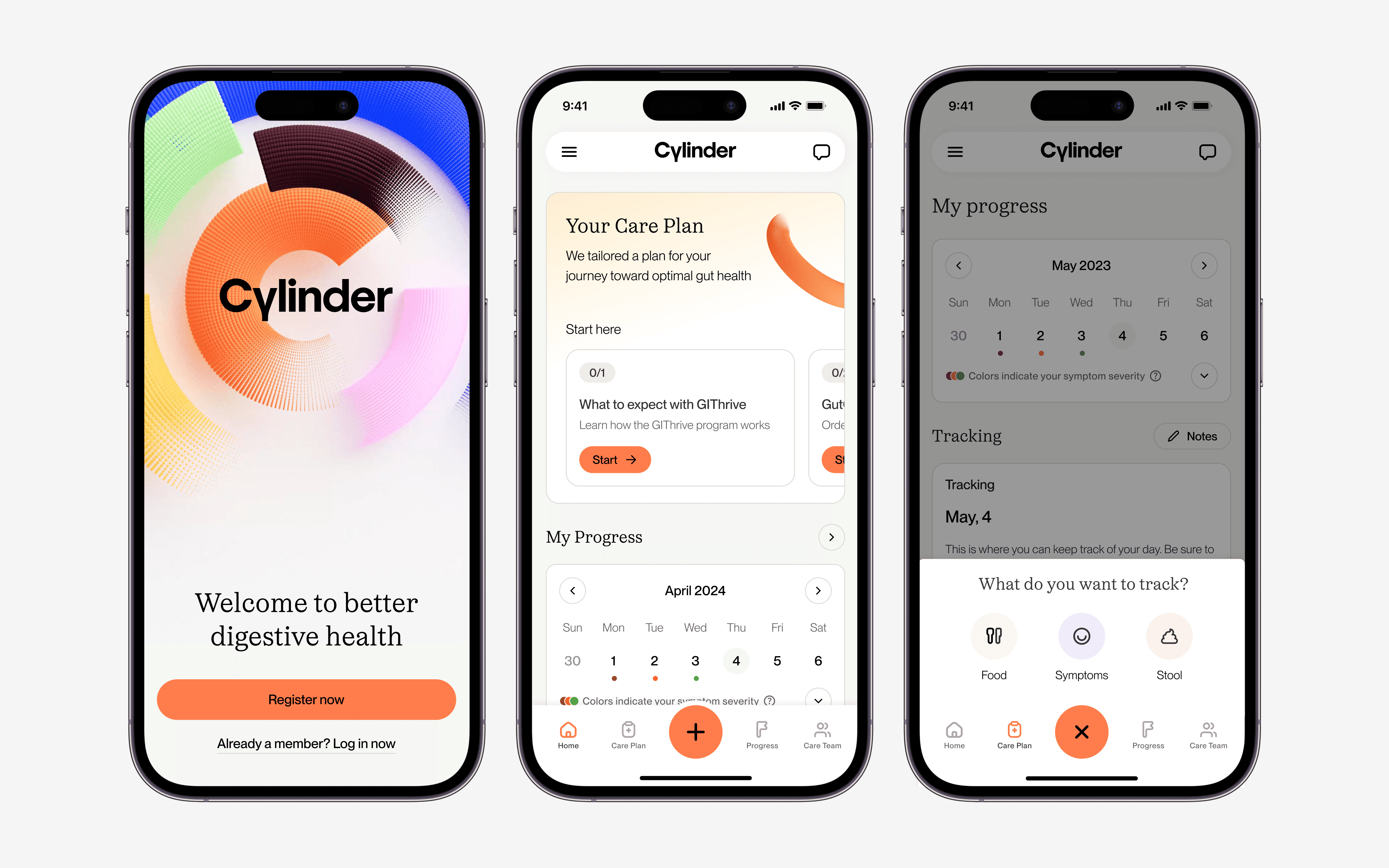
Update all components with our new branding in both Figma and code, redesign every screen in our app, and ensure seamless implementation. This wasn't just about aesthetics; it was about creating a cohesive user experience that reflected our new identity across all platforms.

Collaboration was key
I established weekly design system meetings with our engineering team, focusing on Storybook implementation and the integration of design tokens. These sessions became crucial for translating designs into functional components and ensuring consistency between design and development. I spent considerable time in the Storybook playground, meticulously QAing each component to ensure pixel-perfect execution.
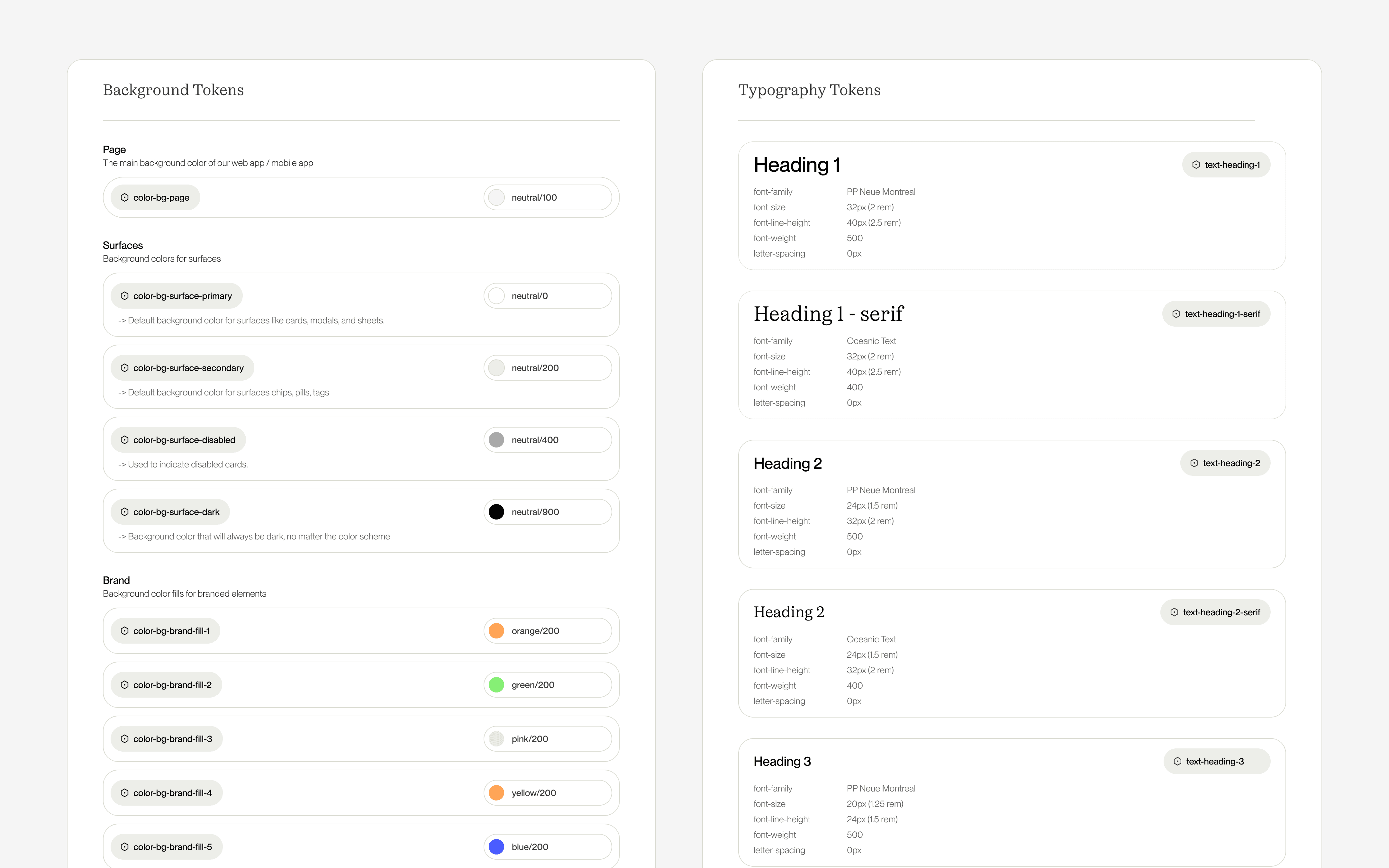
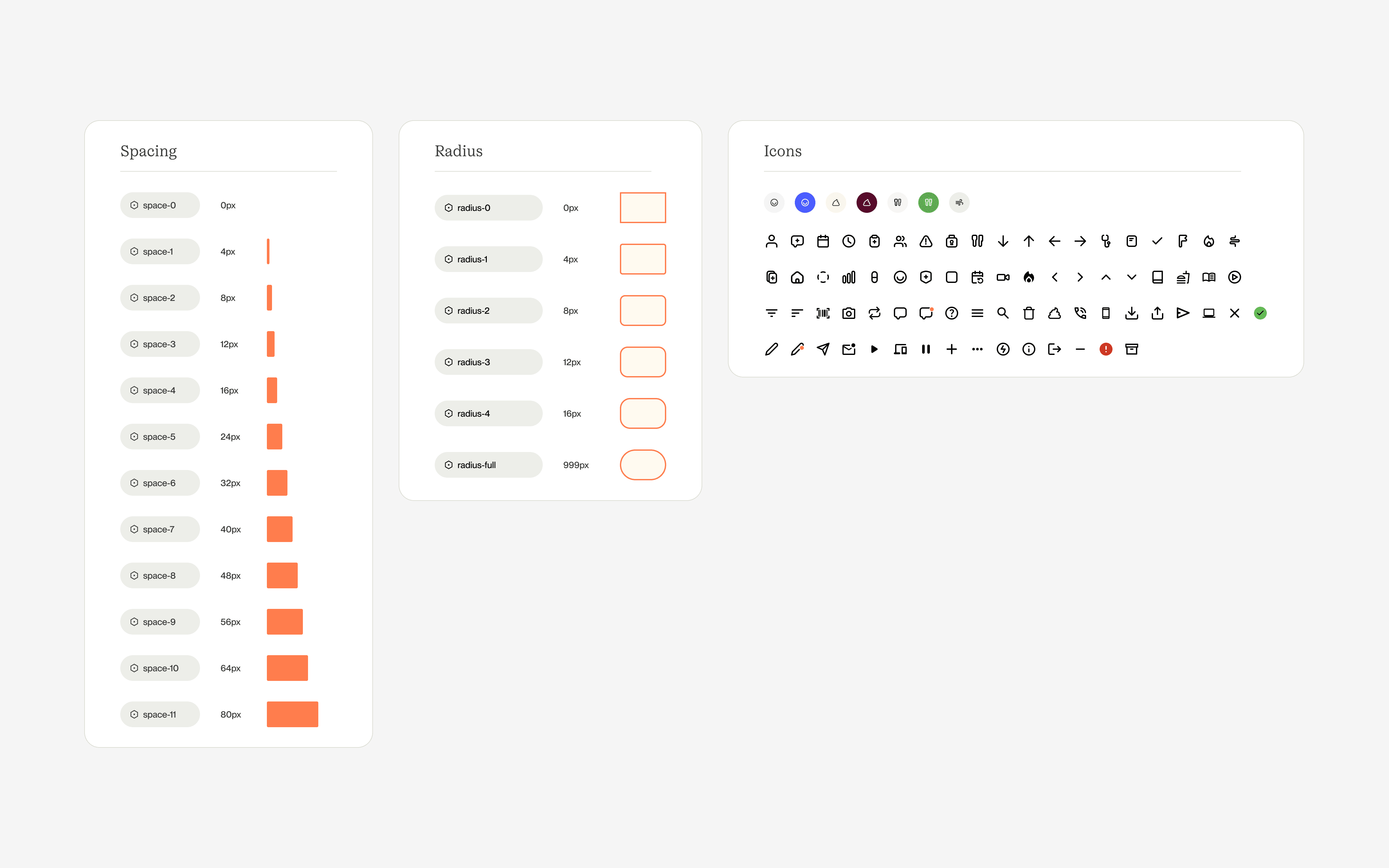
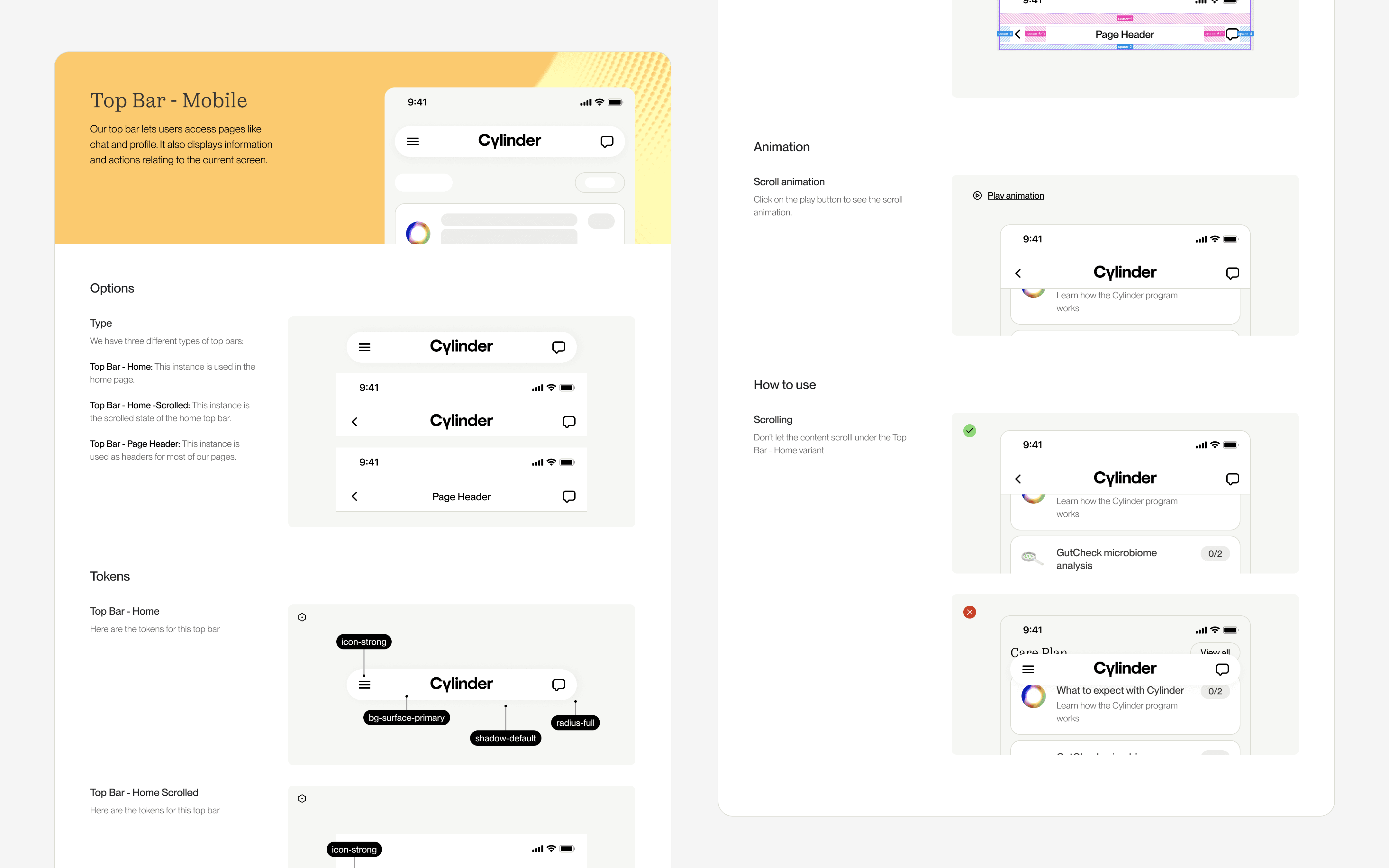
Documentation
Documentation was a crucial part of our process. I created comprehensive guides for our design system, covering both the foundations and individual components. For the foundations, I documented our color palette, typography, spacing system, and grid layout, explaining the rationale behind each choice. For components, I detailed usage guidelines, variants, props, and real-world examples. This documentation served as a single source of truth, enabling designers and developers to work more efficiently and consistently. It also facilitated onboarding of new team members and ensured the design system's longevity beyond the initial project.




Despite the tight deadline, we didn't just update - we improved. Working closely with engineers, we enhanced component functionality while aligning with the new brand guidelines. The implementation of design tokens on the engineering side further streamlined our workflow and maintained consistency.
Outcomes
In two months, we successfully launched a fully redesigned app with an updated design system, harmonized across Figma and code. The new interface not only reflected our rebranding but also improved user experience and set a foundation for future product development.
This project taught me the power of focused collaboration and efficient processes in delivering high-quality results under pressure. It highlighted how a well-implemented design system, supported by design tokens, can dramatically streamline the redesign process, even with the tightest of deadlines.